How to integrate facebook fan page to website/blog
I have seen almost every blogger linking their facebook fan
page with their website so that there will be like box in their website where
you can see the fans of the blog on facebook. Fan members can be increased when
you click the like button on the like box.
Previously, you have done with like box setting but now
facebook require you to go through page plugin and set up your fan page in your
website. In this particular tutorial I am going to teach you two ways of
creating a fan page, one is simple and one is dynamic, you can check here at my
blog as well, right now I have two widgets of facebook fan page integrated to
by blog.
For the simple one
1.
Go to the facebook developers page Click here, Skip add after 5 second and you will be redirected to facebook developers website.
2.
Enter your facebook page address, Open your
facebook page with different browser and copy the url and paste it there at the
developers page.
3.
Choose the width and height and choose other
options aswell, like to show post or not to show friends’ faces or not etc…
4.
See designs and then choose your own style and
then click get code.
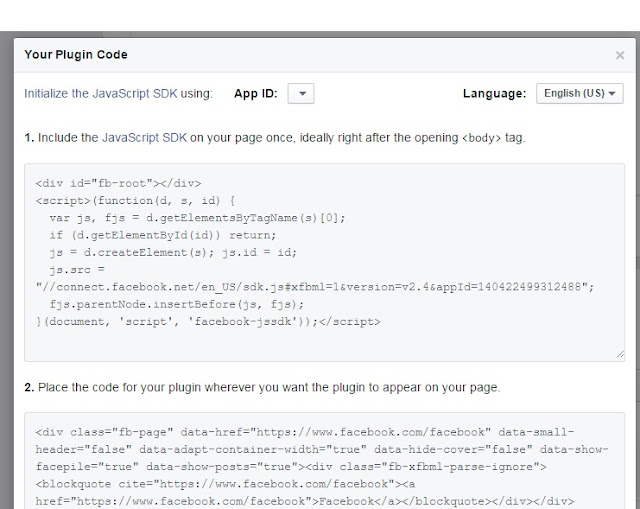
5.
Now you will see two codes just in the figure
below.
6.
Now copy the 1st code and go to your bloggers
template and click Edit Template, Then click your cursor over anywhere inside
the template code and click CTRL+F from your keyboard this will open a search
box where you should enter<body>, When you find <body>, if you have
inbuild blogger theme you should search only <body. Then just paste your
code just below the <body> or
<body line and click Save.
Solve error with facebook page plugin javascript code
One thing, sometimes this code don’t work, I have faced the
problem as well, It will show error like “Error
parsing XML, line 662, column 64: The reference to entity "version"
must end with the ';' delimiter. For
this, you have to add extra code in between the line that is showing the error,
you have to place “amp;” only amp; into two places, just after ‘&’, First
before editing the code looks like this: js.src =
"//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4&appId=140422499312488";
You should make this code look
like this:
js.src =
"//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4&appId=140422499312488";
You just need to add ‘amp;’ in between “& and version” and “&
and appId”. Then save the template, it should work fine.
7.
Then you copy the next code and go to the “Layout
section” and click Add New Gadgets and select Html/Javascript, give it a name
like “Like us on Facebook, but it’s optional. Paste the code there and click
save……Cheers your facebook fan page is integrated to your website.
Add Dynamic Facebook fan-page
This is the another way of putting your
facebook fan page inside your website, I mean this will be dynamic that will
move along the cursor where you will go the facebook tab will follow and when
you hover your mouse over there it will pops out. See my blog, I guess you got
me. Its right here to the right side of the screen.
Simple copy the below code and paste before
the </head> tag. You may paste it just above the </head> tag.
The code is:
<!--facebook floating fan page -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'
type='text/javascript'/>
<!-- Script end -->
Click Save
Now go to “Layout Section”, Add new gadget, Select Html/ Javascript and then paste the below
code in there with little bit of modification.
<!-- Facebook 2nd code paste these on Html/Javascript
-->
<script type="text/javascript">
/*<![CDATA[*/ jQuery(document).ready(function()
{jQuery(".abtlikebox").hover(function()
{jQuery(this).stop().animate({right: "0"}, "medium");},
function() {jQuery(this).stop().animate({right: "-250"},
"medium");}, 500);}); /*]]>*/ </script> <style
type="text/css"> .abtlikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQqHsSy5kFroqn9Q98G9Dp-iBvcz6O8XyesKOr9phCxOjdYhRoPxs0AiBx720TBMP75GBV7yqhvz70xtKVQcLkn5BqV5_qX082KGrT1o9YRwQEwjDKHGqL5jFBZPf4-nJDdmcehfhF_L4/s320/fb1-right.png")
no-repeat scroll left center transparent !important; float: right;height:
270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abtlikebox
span{bottom: 4px;font: 8px "lucida
grande",tahoma,verdana,arial,sans-serif;position: absolute;right:
6px;text-align: right;z-index: 99999;} .abtlikebox span a{color:
gray;text-decoration:none;} .abtlikebox span a:hover{text-decoration:underline;}
} </style> <div class="abtlikebox"
style="">
<div> <iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fpages%2FA-complete-blog%2F403726959822786&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270"
scrolling="no" frameborder="0" scrolling="no"
style="border: white; overflow: hidden; height: 270px; width:
245px;background:#fafafa;"></iframe><span><a
href="http://www.askyuvi.com "> Askyuvi.com</a>
<!—Facebook 2nd code script ends -->
Now, you need to alter this code little bit, the part
highlighted in red is my facebook page address, you need to replace is
by your own. My facebook page is “http://www.facebook.com/pages/A-complete-blog/2F403726959822786”.
I guess you have understood now, Copy your facebook page address and where there
is “http://www.” You should replace it with “http%3A%2F%2F”. And where there is ‘/’ you should replace it with ‘%2F’. Now after this alteration save it to the gadget
and check out the cool facebook fan-page in your blog.
Hope you liked this article on “Integrate facebook fan page to your blog”, if you like this please like and share this. Don’t
forget to subscribe if you don’t want to miss similar articles like this. Thank
you.






0 Comments